メルマガ以上に注目されているツールとして、「公式LINEアカウント」があります。
こちら側からお客様にアプローチできるツールであり、送ったときに見てもらえる確率が高いため、ビジネスを継続していく上で、欠かすことができないツールになりつつあります。
日々LINEを使う中で、画面の下に出るメニュー画面を見たことはないでしょうか?
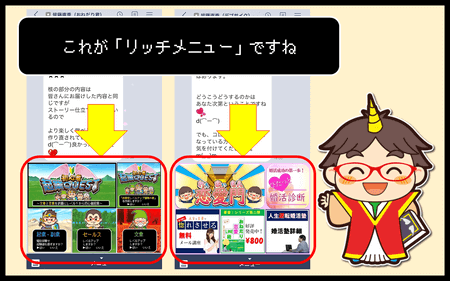
これが「リッチメニュー」です。
今回はリッチメニューを「パワーポイント」で超簡単に作る方法について、解説していきます。
※必要なものは「パワポ」「ペイント」「ネット環境(PC)」です。

あのメニューいいなぁって思ってたんですよ。

僕もそうですね。でも、難しいんだろうと思っていたし、有料のサービスだと思っていたんです。
でも、実際やってみたら、無料のアカウントのまま凄く簡単にできちゃったので、今回、皆さんにもお届けしようと思って記事にしました。
・リッチメニューは全体で1つの画像
・縦横比さえ合わせれば、サイズ調整で簡単に作れる
当サイトでは、初心者起業家の方や、起業したけど思い通りにうまくいかない方を支援しています。
「楽しく、やさしく、分かりやすい」を目指した結果、「ドラクエやファイナルファンタジーのようなRPGをプレイするような感覚で学べる起業支援サイト」に行き着きました。
いきなりだと戸惑うかもしれませんが、どうぞRPGの主人公になった気分で、楽しみながら読み進めてください。
当サイトは、こちらの運営ポリシーに沿って運営しており、初心者起業家の方のお役に立てる信頼される情報を分かりやすい形でお届けしていきます。
目次
リッチメニューとは?

そもそもリッチメニューってどんなものなのでしょう?

見た方が分かりやすいので、下の画像を見てみてください。


画像の下にあるメニューですね。
「リッチメニュー」は画像であるため、送られてくるメッセージ以上にインパクトがあるので、見てもらえる確率が高いのです。
注目して欲しいコンテンツなどをリッチメニューに配置することによって、クリックしてもらえる可能性が上がり、結果的に、集客にも貢献するものであると言えるでしょう。
ちなみに、リッチメニューは複数のメニューがあるので、別々の画像を組み合わせているように感じるかもしれませんが、実は1つの大きな画像です。
今回は、大きな1つの画像を作っていきましょう。
リッチメニュー作成に必要なもの

今回お伝えする「リッチメニューの作り方」で必要となるものは、以下の3つだけです。
《リッチメニュー作成に必要なもの》
- パワーポイント:主に画像の作成に使用。
- ペイント:作成したパーツを貼り付けて、画像にするためだけに使用。
- ネット環境(PC):画像サイズ調整&サイズダウン、公式LINEへのアップロードに使用。
ペイントに関しては、Windowsに標準で装備されているため選択していますが、他の画像ソフトでも問題ないと思います。
単純に、パワーポイントで作成したパーツを貼り付けて、1つの画像にするためだけに使用しているだけだからです。
リッチメニュー作成手順1|仕様の把握
作る方がメインなので、最低限の仕様のみ把握することにします。
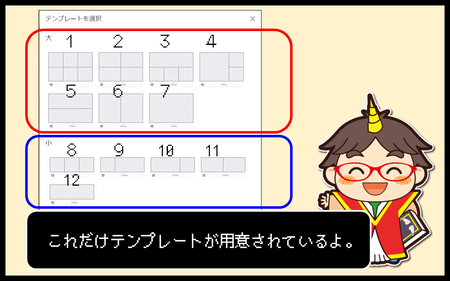
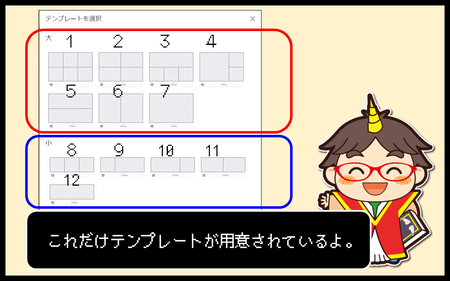
まず、下の画像を見てみてください。

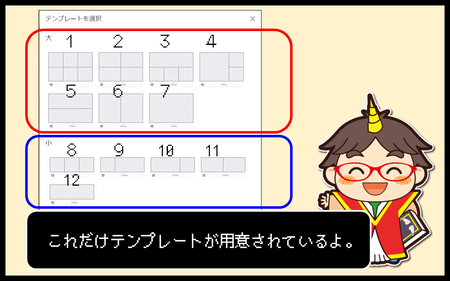
大きく分けると「大」「小」2パターンに分けることができます。メニューが大きいか小さいかの差です。
次に画像の仕様を確認します。
- ファイル形式:JPG、JPEG、PNG
- ファイルサイズ:1MB以下
- 画像サイズ:
2500px × 1686px
2500px × 843px
1200px × 810px
1200px × 405px
800px × 540px
800px × 270px
公式LINEには、このように記載されているのですが、少し分かりにくいので並べ替えをします。
- 大メニュー対応
2500px × 1686px
1200px × 810px
800px × 540px - 小メニュー対応
2500px × 843px
1200px × 405px
800px × 270px
計算すれば分かるのですが、大メニューは横幅が高さの約1.48倍、少メニューはその倍の約2.96倍になっています。
つまり、元画像の横幅と高さの比率さえ間違っていなければ、後でサイズ調整をしても、作成したイメージを損なわない形にできるということになります。
リッチメニュー作成手順2|パワポでの画像作成

早速、パワーポイントを使って画像を作成していきます。
手順としては、以下のようになります。
《リッチメニュー作成手順2の内訳》
- どのテンプレートを使うか決める
- テンプレートに合わせて枠を作る
- 枠に当てはまる画像を作成する
- ペイントを使って1枚の画像にする
どのテンプレートを使うか決める
テンプレートをもう一度確認してみましょう。


あれ?初心者起業クエスト公式LINEのリッチメニューのテンプレートって無くない?

良く気が付きましたね。実は初心者起業クエストの公式LINEでは、左上の6分割のテンプレートを使っているんだよ。
内部的には分割されているけど、画像としては1枚でアップするので、自由に組み替えることができるんだ。
後で解説するけど、リンク先を同じに設定しているだけなんだよね。
つまり、例えば、大メニューに関して言えば「3,4,5,7」は「1」のメニューを使っても再現できるということになります。
同様に「2」を使って「6,7」を再現することも可能と言うわけです。
まずは、どのメニューを使うか、好きなものを選んでみてください。
テンプレートに合わせて枠を作る
最初に基準となる枠を作ります。
後で調整する工程があるので、厳密にピクセルへの変換などは不要です。
では、具体的に見ていきましょう。
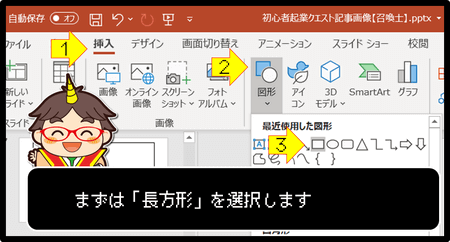
1:白紙のスライドに図形の「長方形」を描きましょう。
※挿入⇒図形⇒長方形を選択⇒スライドに適当にドラッグ


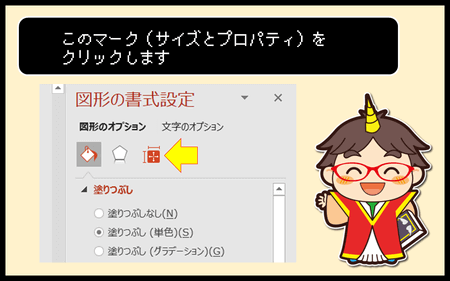
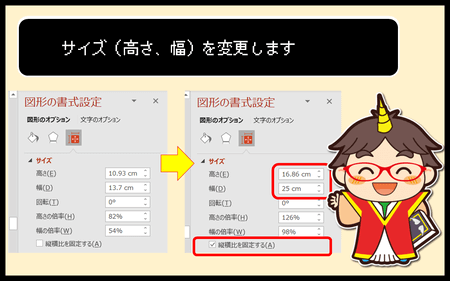
2:長方形の上で右クリックし、「図形の書式選択」をクリック。右に書式メニューが出現。
3:メニューから「サイズとプロパティ」を選択

4:メニューがでるので「サイズ」を選択。
5:サイズの変更と「縦横比を固定する」にチェック。

高さと幅を入力します。
パソコン環境にもよりますが、以下の数値を入力すれば、作業しやすい大きさの長方形になるかと思います。
大メニューの場合:高さ16.86cm、幅25cm
小メニューの場合:高さ8.43cm、幅25cm
縦横比が崩れないことが重要なので、数値入力後に「縦横比を固定する」にチェックすることも忘れずに行ってください。
これで、外枠に当たる部分(リッチメニューの全体)は完成しました。
次に同じ要領で、リッチメニューの各メニューに当たる部分の枠組みを作っていきます。
では、枠組みに対応した数値を計算することにしてみましょう。

1などで使われる最小サイズのものを最小ブロック。
2などで使われるものを1/2ブロック。
それらを組み合わせたものは、「×2」というように表記します。
つまり、5で使われるようなブロックは「最小×3」であり、「1/2×2」でもあるということです。
これらは単純に計算をして導き出します。
- 25cm÷3=約8.33cm
- 25cm÷2=12.5cm
- 16.86cm÷2=8.43cm
公式LINEも割り切れる数値にしてくれればやりやすいのですが、一部割り切れません。
ただ、実際問題として、割り切れたとしても、きっちり配置してしまうよりも、少し余白があるくらいの方が、見栄えが良いと思います。
そのため、以下の数値を目安に枠を作成して見て下さい。余白を考慮して算出しています。
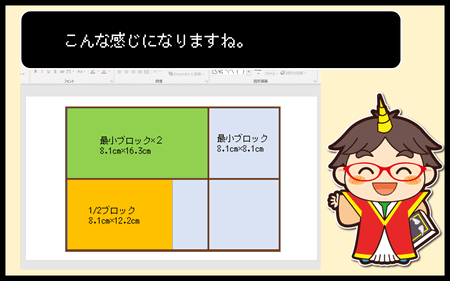
《リッチメニュー各ブロックサイズ》
- 最小ブロック:8.1cm×8.1cm
- 最小ブロック×2:8.1cm×16.3cm
- 最小ブロック×3:8.1cm×24.6cm
- 最小ブロック×4:16.3cm×16.3cm
- 最小ブロック×6:16.3cm×24.6cm
- 1/2ブロック:8.1cm×12.2cm
- 1/2ブロック×2横:8.1cm×24.6cm
- 1/2ブロック×2縦:16.3cm×12.2cm

枠に当てはまる画像を作成する
先ほど作った枠の中に納まるように、1つずつ画像を作成していきます。
スマートフォンで見られることを考慮して、大きめの文字の方が良いと思います。
また、ビジュアルで興味を持ってもらえるように工夫することで、より見てもらえる確率が上がります。
ペイントを使って1枚の画像にする

パワーポイントで作成した画像は、あくまでも1つ1つのパーツとして組みあがっているだけです。
文字は文字、画像は画像で別のものになっている状態です。
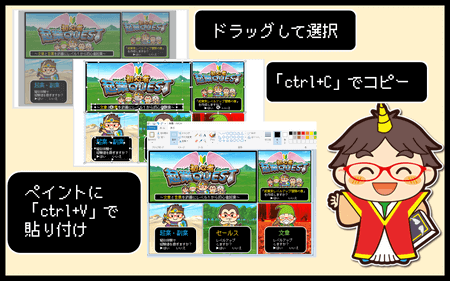
ここでは、パワポ上のパーツを1つの画像にする作業を行います。手順は以下の通りです。
※順番通りやると、上の画像のようになるはずです。
- 作成した画像をドラッグして選択します。
- 選択されている状態で「ctrl+C」でコピー
- ペイントを立ち上げ、「ctrl+V」で貼り付ける
- 画像を分かるところに保存
※ファイルの拡張子は「.png」になるはずです。

今でこそ、にぎやかなリッチメニューですが、最初は下のような感じでしたね。
デザインとしては良くないですが、画像が苦手な人は、これくらいでも良いかと思います。

リッチメニュー作成手順3|画像サイズ調整&サイズダウン
画像ができたら、画像のサイズを完全一致させます。
先ほどまでは「cm」単位で作成していましたが、公式LINEが求めているのは「px(ピクセル)」単位です。
また、画像のサイズ自体が重いと、公式LINEが求めているファイルサイズ「1MB以下」にならないことがあります。
ここでは、サイズ調整とサイズダウンを行っていきます。
「ILOVEIMG」で画像サイズを調整する
ILOVEIMGというサイトを活用します。
https://www.iloveimg.com/ja/resize-image
- 上記サイトを開き、画像をドラッグします。

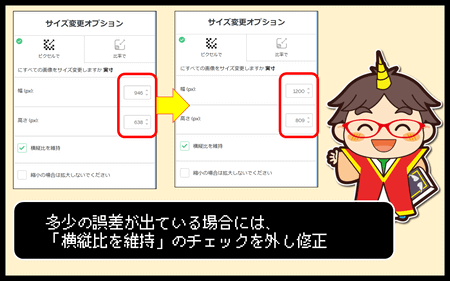
- 画面右に「サイズ変更オプション」が出ますので、「幅」を修正してください。
初期設定では、「横縦比」が固定されているので、自動的に「高さ」も修正されるはずです。
- 多少誤差が出る場合もありますので、誤差が生じている場合には、「横縦比を維持」のチェックをはずして、公式LINEが求めている数値に微調整をしてください。
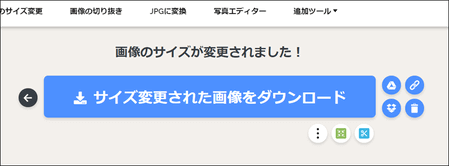
- 「サイズ変更オプション」の下にある「画像のサイズ変更」をクリック
- 画面が切り替わるので「サイズ変更された画像をダウンロード」をクリック。

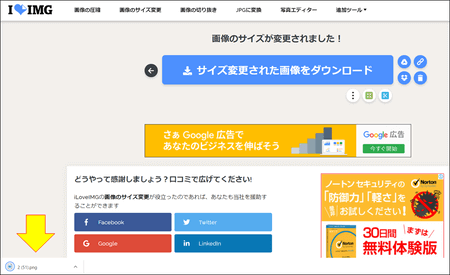
- 画面下にダウンロードしたものが表示されるのでクリックして開く。開いた画像を右クリックして「名前を付けて保存する」

これで、画像サイズ(大きさ)は整いました。
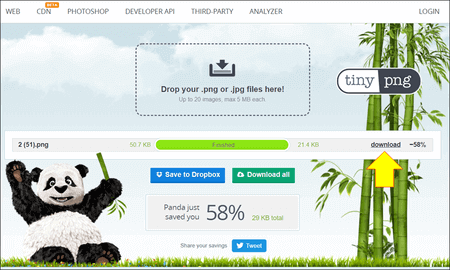
画像を軽くする
画像の重さを軽く作業を行います。
今度は以下のサイトを活用します。

こちらも画像をドラッグするだけで、サイズダウンが可能となります。

「download」をクリックすれば、サイズダウンした画像をダウンロードすることができるので、分かるところに保存してください。
リッチメニュー作成手順4|アップロード
遂に最後の工程です。
出来上がった画像を公式LINEにアップします。
以下、手順です。
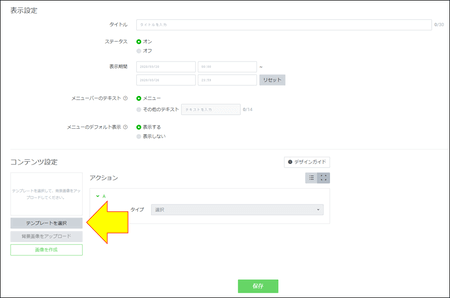
- パソコンで公式LINEにログインする
- リッチメニュー⇒作成

- コンテンツ設定のところの「テンプレートを選択」する

- 3を行うと「背景画像をアップロード」が有効になるので、クリックしてアップロードする
- テンプレートに対応した「アクション」が表示されるので、「リンク」を選択し、飛ばしたいURLを入力する。
※画像としてつながっている場合には、両方に同じURLを入れれば良い。
※他にも「クーポン、テキストなどを選択することも可能」 - その他入力していない「タイトル、表示期間」などを入力し保存する。
- スマホで実際に表示されているか確認。
※少し時間かかる場合がありますが、かなり早く表示されます。
《参考:アクションについて》
- リンク:URLを指定することで指定ページに飛ばすことができす
- クーポン:先に設定しておく必要あり。クーポンを発行できる
- テキスト:タップしたときに指定されたテキストが表示される。
- ショップカード:設定済みのショップカードが開く。
公式LINEリッチメニューの作り方まとめ
文章で書いていると長いように感じるかもしれませんが、作業工程は、そこまで多くはありません。
画像の作成の部分は、得意不得意があるかもしれませんが、高い反応を取るためにも、ぜひ作ってみてください。

意外と簡単そうですね。ただ説明する側は大変だったんじゃないですか?

画像を1つ1つ作らなきゃいけなかったので、大変でしたね。
(;´▽`A“
でも、お役に立てればそれでいいです。
ブィブィ(o^─^o)v